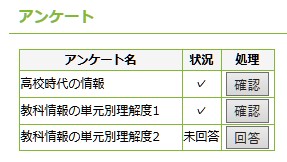
アンケートの回答状況を表にして、未回答の場合は回答、回答済みの場合は回答を確認するボタンを配置した。MicrosoftEdgeやInternetExprolerでは正常に
のように、ボタンの下に何故か空白が出来てしまう・・・
CSSで、表の行の高さを変えたり、余白設定なども見直したが、改善されず、ネットで情報を探したが見つからず、お手上げ状態だった。
諦めかけていたが、原点に帰ってコードを見直すことにした。
ボタンを表示している箇所は、
print ‘<td align=”center”><form method=”POST” action=”enqdisp.php”>’;
print ‘<input type=”hidden” name=”enq” value=”‘.$enqname[$i].'”>’;
print ‘<input type=”submit” value=”‘.$message.'” ></form></td>‘;
と、<td> ~ </td>にformタグを入れていたが、
print ‘<form method=”POST” action=”enqdisp.php”><td align=”center”>‘;
print ‘<input type=”hidden” name=”enq” value=”‘.$enqname[$i].'”>’;
print ‘<input type=”submit” value=”‘.$message.'” ></td></form>‘;
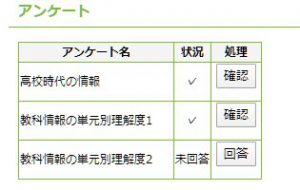
と、逆にしたところ、GoogleChromeでも正しく表示できた。
しかし、<td> </td>でセルを確保して、そこに記述するというのが普通の感覚だと思うのだが・・・